はじめに
WordPressを使用していて、「オリジナルデザインのテーマを作りたい!」と思ったことはありませんか?テーマを自作することで、デザインの自由度が増し、サイトのパフォーマンス向上や機能の最適化が可能になります。
しかし、「何から始めればよいかわからない」「最低限必要なファイルは何?」といった疑問を持つ方も多いでしょう。
この記事では、初心者でも取り組みやすい 最低限必要なテンプレート構成 を詳しく解説します。
1. WordPressテーマに必要な最低限のファイル構成
WordPressのテーマを作成する際、最低限以下の3つのファイルが必要です。

index.php:メインテンプレートファイル(サイトの基本構造を作る)style.css:テーマのスタイルシート(デザインを適用)functions.php:テーマの機能を追加するファイル(カスタマイズの基盤)
加えて、より使いやすくするために以下のファイルを用意すると便利です。

header.php:ヘッダー部分(サイト共通のヘッダーを管理)footer.php:フッター部分(サイト共通のフッターを管理)sidebar.php:サイドバー(ウィジェットやナビゲーションを配置)single.php:個別記事ページ(ブログ記事の詳細ページ)page.php:固定ページ(問い合わせページなどの専用テンプレート)
2. WordPressの基本的なテンプレートタグとループ
主要なテンプレートタグ
get_header();:ヘッダーを読み込むget_footer();:フッターを読み込むget_sidebar();:サイドバーを読み込む
WordPressループの基本
WordPressのテーマ開発では、「ループ」 を使用して投稿を表示します。
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
echo '<h2>' . get_the_title() . '</h2>';
the_content();
}
}
このループを index.php や single.php に実装すると、記事が適切に表示されます。
3. シンプルなテーマを作る(基本構造)
1. 必要なファイルを作成
新しいフォルダを作成し、style.css, index.php, functions.php を用意します。
2. style.css にテーマ情報を記述
/*
Theme Name: My Custom Theme
Author: あなたの名前
Description: シンプルなオリジナルテーマ
Version: 1.0
*/
3. index.php を作成
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?php bloginfo('name'); ?></title>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
</head>
<body>
<?php get_header(); ?>
<div class="content">
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
echo '<h2>' . get_the_title() . '</h2>';
the_content();
}
}
?>
</div>
<?php get_footer(); ?>
</body>
</html>
4. まとめと次のステップ
これで 最低限のテーマ構成 が完成しました!
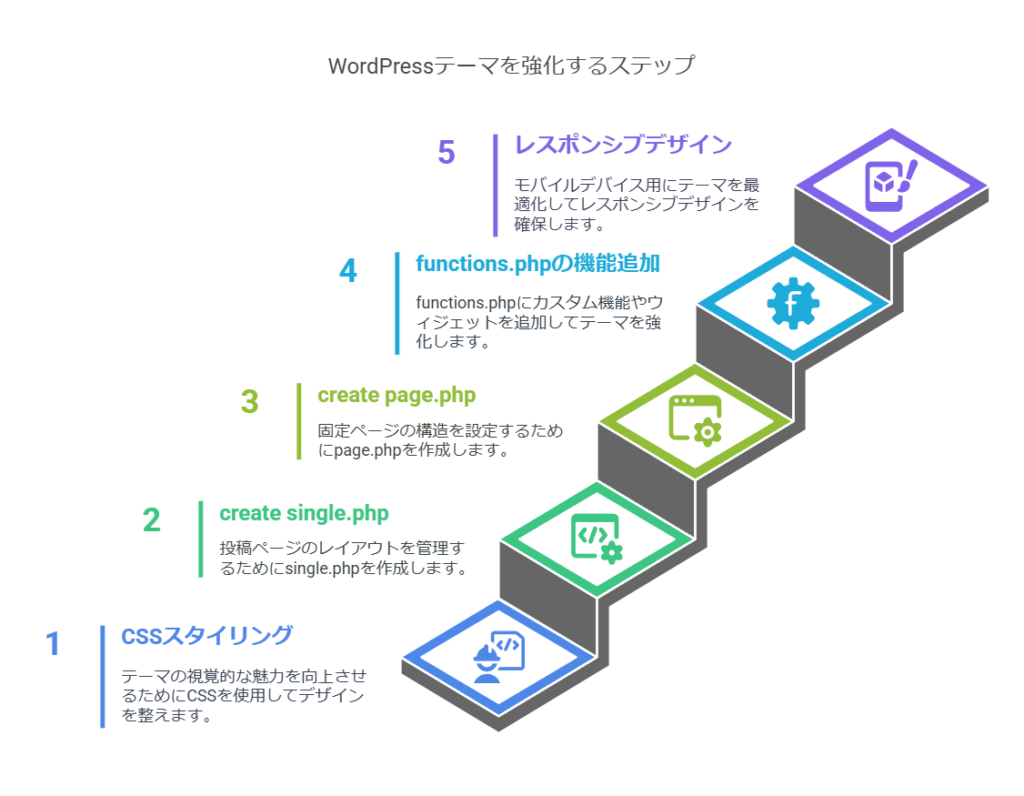
次のステップとして、以下のカスタマイズに取り組むと、より実用的なテーマが作れます。

オリジナルテーマを作成することで、WordPressの理解が深まり、より高度なカスタマイズができるようになります。
あなたもぜひ、テーマ自作に挑戦してみませんか?




コメント